Sebuah blog yang memang dibuat untuk memuat banyak berita sudah barang tentu lebih banyak memerlukan kolom khusus untuk widget yang ingin ditampilkan. Jika template yang Anda gunakan memang sudah tersedia multiple kolom mungkin tidak perlu lagi untuk menambahkan kolom baru. Salah satu area pada template yang sering digunakan untuk menempatkan widget adalah bagian footer. Saat ini sudah banyak template yang menyediakan fasilitas multi kolom di bagian footer.
Tapi jika template yang anda gunakan belum ada fasilitas ini, saya akan coba berikan solusinya atau cara membuat bagian footer template Anda menjadi multi kolom. Maksud dari multi kolom disini adalah membagi kolom footer menjadi 2 kolom, 3 kolom atau 4 kolom, bisa disesuaikan dengan kebutuhan kolom yang Anda inginkan. Baiklah, buat teman-teman yang ingin memperbanyak ruang kolom pada bagian footer template, langsug saja pada langkah-langkah pembuatannya :
Tapi jika template yang anda gunakan belum ada fasilitas ini, saya akan coba berikan solusinya atau cara membuat bagian footer template Anda menjadi multi kolom. Maksud dari multi kolom disini adalah membagi kolom footer menjadi 2 kolom, 3 kolom atau 4 kolom, bisa disesuaikan dengan kebutuhan kolom yang Anda inginkan. Baiklah, buat teman-teman yang ingin memperbanyak ruang kolom pada bagian footer template, langsug saja pada langkah-langkah pembuatannya :
- Langkah pertama, Anda mesti login dulu ke Blogger
- Kemudian klik Design
- Backup template dengan klik pada Download Full Template agar bisa mengembalikan template ke kondisi semula jika hasilnya tidak memuaskan.
- Kalau sudah, cari kode ]]></b:skin>
- Tambahkan kode di bawah ini diatas kode ]]></b:skin>
#footer-column-divide {
clear:both;
}
.footer-column {
float: left;
margin: 5px;
padding: 10px;
width: 460px; - Kemudian cari kode di bawah ini.
<div id='footer-wrapper'>
<b:section class='footer' id='footer' showaddelement='yes'/>
</div>atau
<div id='footer'>
<b:section class='footer' id='footer' showaddelement='yes'/></div> - Langkah selanjutnya tambahkan kode berikut dibawah kode <b:section class='footer' id='footer' showaddelement='yes'/> atau <b:section class='footer' id='footer' />Catatan:Jika pada template yang Anda gunakan tidak ada kode <b:section class='footer' id='footer' showaddelement='yes'/> maka tambahkan saja kode berikut dibawah <div id='footer'>
Jika Anda menginginkan membagi footer menjadi 2 kolom, gunakan kode berikut :<div id='footer-column-divide'>
<div id='footer1' style='width: 50%; float:left;
margin:0; text-align:left;'>
<b:section class='footer-column' id='col1'
preferred='yes' style='float:left;'/>
</div>
<div id='footer2' style='width: 50%; float: left;
margin:0; text-align: left;'>
<b:section class='footer-column' id='col2'
preferred='yes' style='float:left;'/>
</div>
<div style='clear:both;'/>
</div>
Membagi footer menjadi 3 kolom, gunakan kode berikut :<div id='footer-column-divide'>
Membagi footer menjadi 4 kolom, gunakan kode berikut :
<div id='footer1' style='width: 33%; float:left;
margin:0; text-align:left;'>
<b:section class='footer-column' id='col1'
preferred='yes' style='float:left;'/>
</div>
<div id='footer2' style='width: 33%; float: left;
margin:0; text-align: left;'>
<b:section class='footer-column' id='col2'
preferred='yes' style='float:left;'/>
</div>
<div id='footer3' style='width: 33%; float: right;
margin:0; text-align: left;'>
<b:section class='footer-column' id='col3'
preferred='yes' style='float:right;'/>
</div>
<div style='clear:both;'/>
</div><div id='footer-column-divide'>
<div id='footer1' style='width: 25%; float:left;
margin:0; text-align:left;'>
<b:section class='footer-column' id='col1'
preferred='yes' style='float:left;'/>
</div>
<div id='footer2' style='width: 25%; float: left;
margin:0; text-align: left;'>
<b:section class='footer-column' id='col2'
preferred='yes' style='float:left;'/>
</div>
<div id='footer3' style='width: 25%; float: right;
margin:0; text-align: left;'>
<b:section class='footer-column' id='col3'
preferred='yes' style='float:right;'/>
</div>
<div id='footer4' style='width: 25%; float: right;
margin:0; text-align: left;'>
<b:section class='footer-column' id='col4'
preferred='yes' style='float:right;'/>
</div>
<div style='clear:both;'/>
</div> - Yang terakhir klik Save Template.
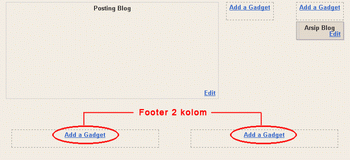
Kemudian klik Page Element. Jika berhasil maka pada bagian footer hasilnya akan menjadi seperti gambar dibawah ini :
Footer 2 kolom
Footer 3 kolom
Footer 4 kolom
Sskarang Anda tinggal memasang wigdet yang ingin ditampilkan pada kolom footer. Terserah apa saja, disesuaikan dengan ukuran kolom yang tadi sudah dibuat. Demikian pembahasan tentang cara membagi kolom footer menjadi multiple kolom, selamat mencoba dan semoga bermanfaat.